嗨,小伙伴们。
今天是我们【提升询盘转化系列】的作战指南专题的第二Part:轻松打造爆款详情与旺铺—最强攻略!我要手把手教你做详情页和旺铺首页
温馨提醒:还没看过我们【提升询盘转化系列】的作战指南专题第一Part的小伙伴,可以点击查看:轻松打造爆款详情与旺铺—学会这样设计,准能高询盘高转化
上期我们谈到设计爆款的详情页和首页的逻辑,那么具体应该怎么做呢?
灵魂拷问:
你知道买家在PC端与移动端的搜索/访问是存在习惯差异的吗?
针对这些差异,打造爆款详情页和首页的时候应该注意些什么呢?
跟我一起这样做爆款详情页和首页:
一、了解:PC端与移动端的买家搜索/访问习惯差异
很多小伙伴在运营店铺的时候,不同流量来源端口(PC端与移动端)的产品打造并没有考虑差异化,可能存在流量流失,资源浪费的情况。
建议想要做好店铺需要清晰掌握:PC端与移动端的流量入口与转化入口差异。
Ø PC端:
买家在PC端的搜索/访问流程可总结为:
搜索产品 → 选择喜好产品点击浏览详情页 → 流量内页的关联营销或其他引流模块 → 选择对应产品或模块 → 跳转新页面
Ø 移动端:
买家在移动端的搜索/访问流程可总结为:
搜索产品 → 选择喜好产品点击浏览详情页 → 大概率进入/浏览店铺首页 → 跳转浏览其他产品/二级页面
通过对比两大端口的流量逻辑,建议在进行详情页与旺铺设计时可考虑:
(1)移动端的店铺首页,可侧重【产品导购和关联模块】的功能性设置。
(2)PC端的产品详情页,可增强【同店产品推荐】的设置技巧,实现更多导流,流量多次循环利用。
充分利用到PC端与移动端的店铺首页,技巧性增加产品专区推荐展示,如主推产品、热销产品、上新产品等的专区。
比如可按照交易数据或买家喜好等优先排列展示,再通过更多的可跳转可导流的入口。从而最大化地拉长买家在同店的浏览时长,提高访问深度,提高订单转化的可能性。
三、这样做:PC端与移动端的首页营销设置
01. PC端的首页
PC端的店铺首页设计,围绕明确的主题进行设计,并更注重活动氛围和视觉感官上的享受。
当遇到活动大促的时候,带有明确目的性的买家会希望能用最短的时间,在众多的产品堆里找到最具性价比的产品。
因此,PC端首页在大促期间,建议不要空泛展示各种高大上的设计,要准确且30秒之内要告诉访客你是干什么的。毕竟每一次没必要的浏览或跳转,都会造成跳转流失,每一个流失都是直接降低了询盘/下单的转化率。
建议这样做:
(1)集中地粗暴地展示最大量、最大优惠的活动产品,尽量采取扁平化的设计,能堆砌在一起的就堆砌在一起;
(2)尽量做让客户打开首页,无需移动鼠标就可以看到店铺的核心活动。比如
扁平化的首页Banner上要重点展示【优惠幅度、优惠相关产品、优惠时间、参加方式】,将Banner物尽其用,最大程度的利用起我们的Banner。


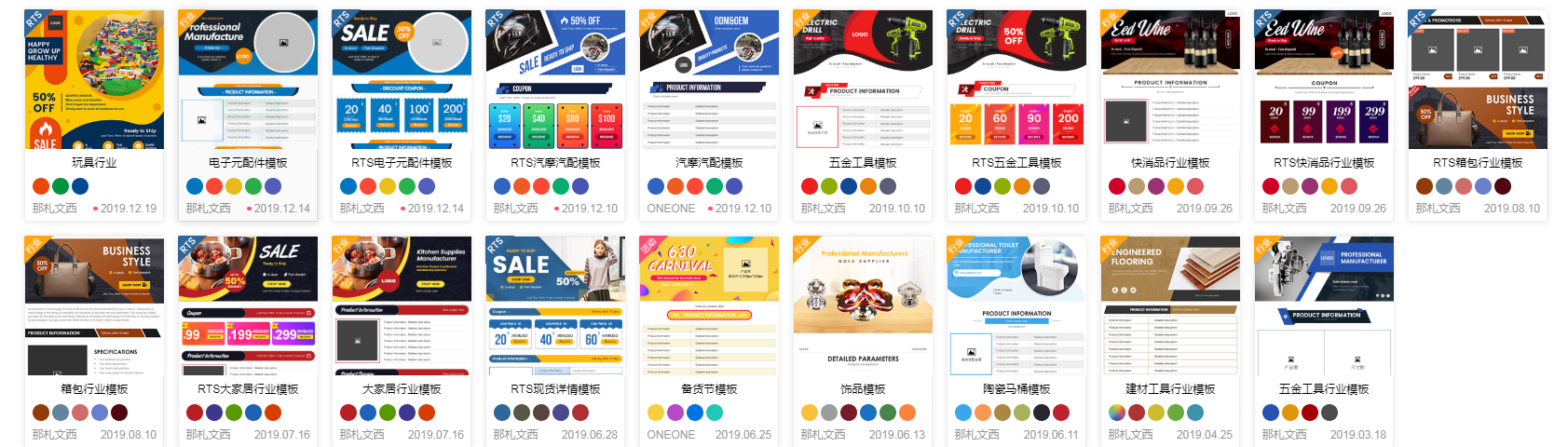
案例来自益详情软件
02. 移动端的首页
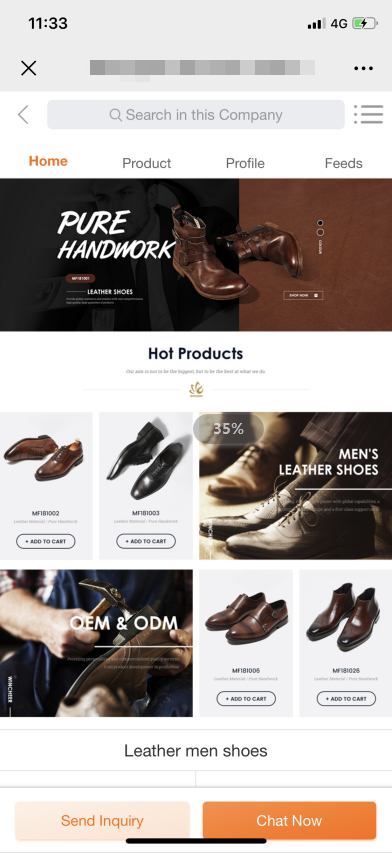
基于手机端的展示空间,移动端的首页设计建议以模块展示为主,设计方面可以通过一些色块/导航栏来营销大促氛围就好,重点在产品的分类展示方面。
利用好有限的模块和空间,做好店铺【热销品】和【主推品】的导购和关联营销,各种流量跳转入口,引导访客深度访问店铺,浏览更多二级页面。

【益详情】试用链接:https://fuwu.alibaba.com/product/buy.htm?spm=a271b.12036843.0.0.2d2866f4GwBTen&code=ISVXX141489
二、这样做:PC端与移动端的详情页
不管是PC端还是移动端的首页,在设计过程中,都需要牢记这几个问:
我是谁?我是做什么?我能做什么?
互联网的选择是很多的,阿里国际站供应商这么多,同质化的不断加剧,要学会技巧性展示更能快速吸引买家的亮点,让自己的产品更加有辨识度。
如果你把详情页错当成说明书,罗列出种种功能,告诉客户怎么使用你的产品。没有突出重点,让客户看完了以后对你的产品完全没概念,那结局可想而知了。
Ø 我是谁:要简单直观的方式告诉客户,我是谁,在哪里。让客户第一时间确定我的“身份”是否符合他的目标供应商。
Ø 我是做什么:让客户能快速确认我是否是他需求产品的供应商。
Ø 我能做什么:要告诉客户我能提供什么服务,让客户快速了解我的服务是否满足他的需求。
通过从“产品信息—激发感性—引起共鸣—增强信任感—提高回头率”这一详情布局逻辑,不断加深客户对产品的了解与信任,循序渐进地告诉客户我们的产品是什么,能解决什么样的问题,为什么要选择我们,不断重复、深化印象,形成“印象标签”触集客户需求。
记住,产生共鸣是客户下单的基础,共鸣性越强,成单率也就越高!

01. PC端的详情页
PC端的详情页,可往“面面俱到”营造。
一般页面内容包括:
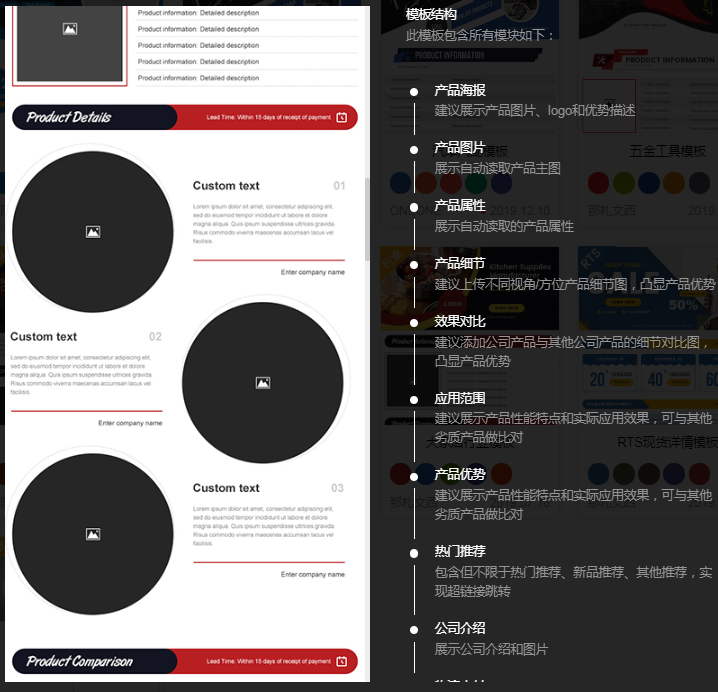
产品资料——产品图片——产品卖点——关联营销——购买须知(产品包装、物流和付款方式等)——实力介绍(公司信息和团队)——其他补充(FAQ、客户评价等)

案例来自益详情软件
02. 移动端的详情页
移动端的详情页,就需要往“精简直观”营造。
一般页面内容包括:
Banner展示——产品资料——产品图片——其他信息(挑选重点展示)——关联营销
再次温馨提醒,不管是PC端还是移动端的详情页,上线之前都需要确认引流入口是否能正常的超链接,毕竟每一次跳转流失都是直接可能影响了询盘/下单的转化。
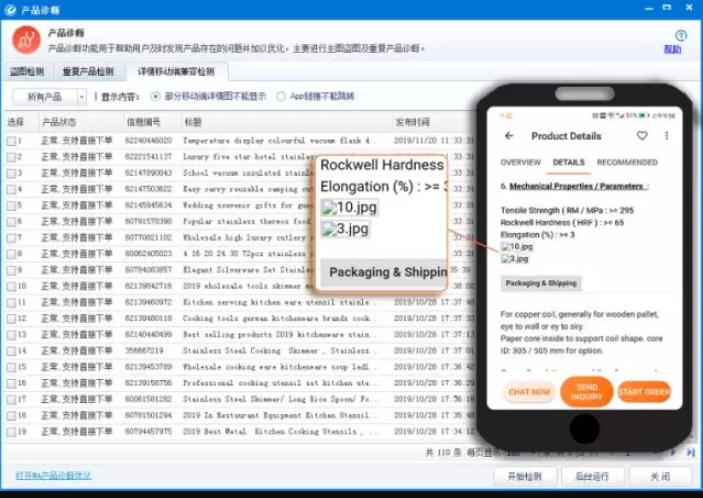
比如有些产品,会出现移动端的详情无法自动适配,具体表现为PC端可以正常超链接,而无线端无法链接的情况。随着移动端流量的占比越来越高,如果缺乏重视,你的流量也就在流走了,小编建议:
(1)产品发布/更新后,再次确认详情页的链接入口是否能正常跳转。
(2)借用工具进行发布与详情优化,需要采用移动端能自动适配的工具。如益详情。

案例来自益详情软件
(3)对于已发布的产品,如果产品数量较多,一一检查比较费时,建议可借用工具一键排查修复。如e助手:

最后预祝大家“2020订单不用愁!”
【益详情】试用链接:https://fuwu.alibaba.com/product/buy.htm?spm=a271b.12036843.0.0.2d2866f4GwBTen&code=ISVXX141489
